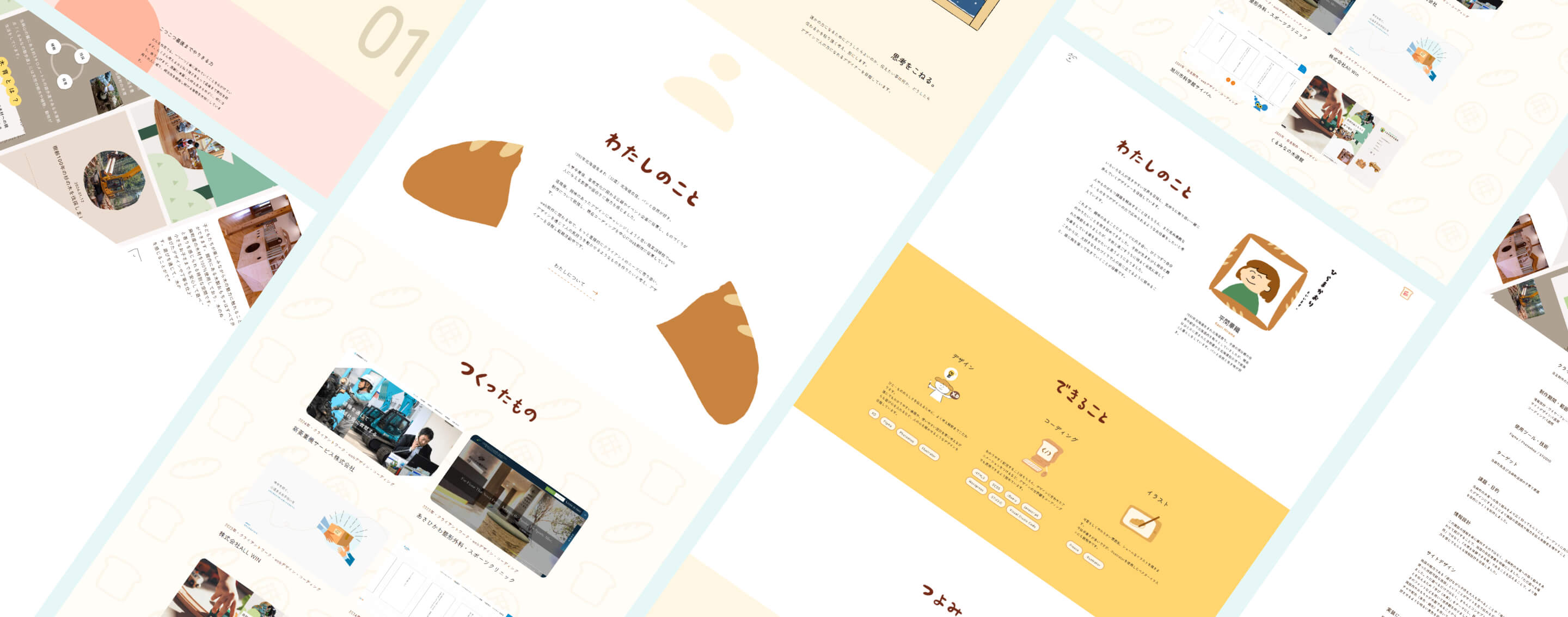
ポートフォリオ

転職活動のために作成したポートフォリオサイトです。

- クライアント
- 自主制作のためなし
- 制作期間・範囲
-
情報設計・ワイヤーフレーム:1週間
サイトデザイン:3週間
コーディング:2週間 - 使用ツール・技術
- Figma / Photoshop / Visual Studio Code / Fresco
- ターゲット
- 制作会社の採用担当の方
- 目的
- 転職活動の際に使用するために制作し、自分の現在の実力や人柄を知ってもらい制作会社から内定をもらうことを目指し作成しました。
- 情報設計
-
閲覧時の採用担当者の負担を減らし、なるべくたくさん見てもらえるようシンプルな構成にしました。
今回デザイナーを目指し転職活動するが、デザイン経験が浅く実力が足りないと感じているため、制作した実績公開のみに頼らず、完成までにどのように考え作り上げたのかを各実績ページに記載し、サイト制作にどう向き合ったか熱意を示そうと思いました。 自分の実力を嘘なく伝えられるよう、掲載実績の実際のサイトへ辿り着くまでにサイトの雰囲気がわかるサムネイルと担当範囲を明記したものを何度か目にするような配置にしました。
また、面接まで繋げられるよう、話してみたいなと思ってもらえるように自分の人柄が伝わるようなコンテンツ(自己紹介やつよみなど)を入れました。
- サイトデザイン
-
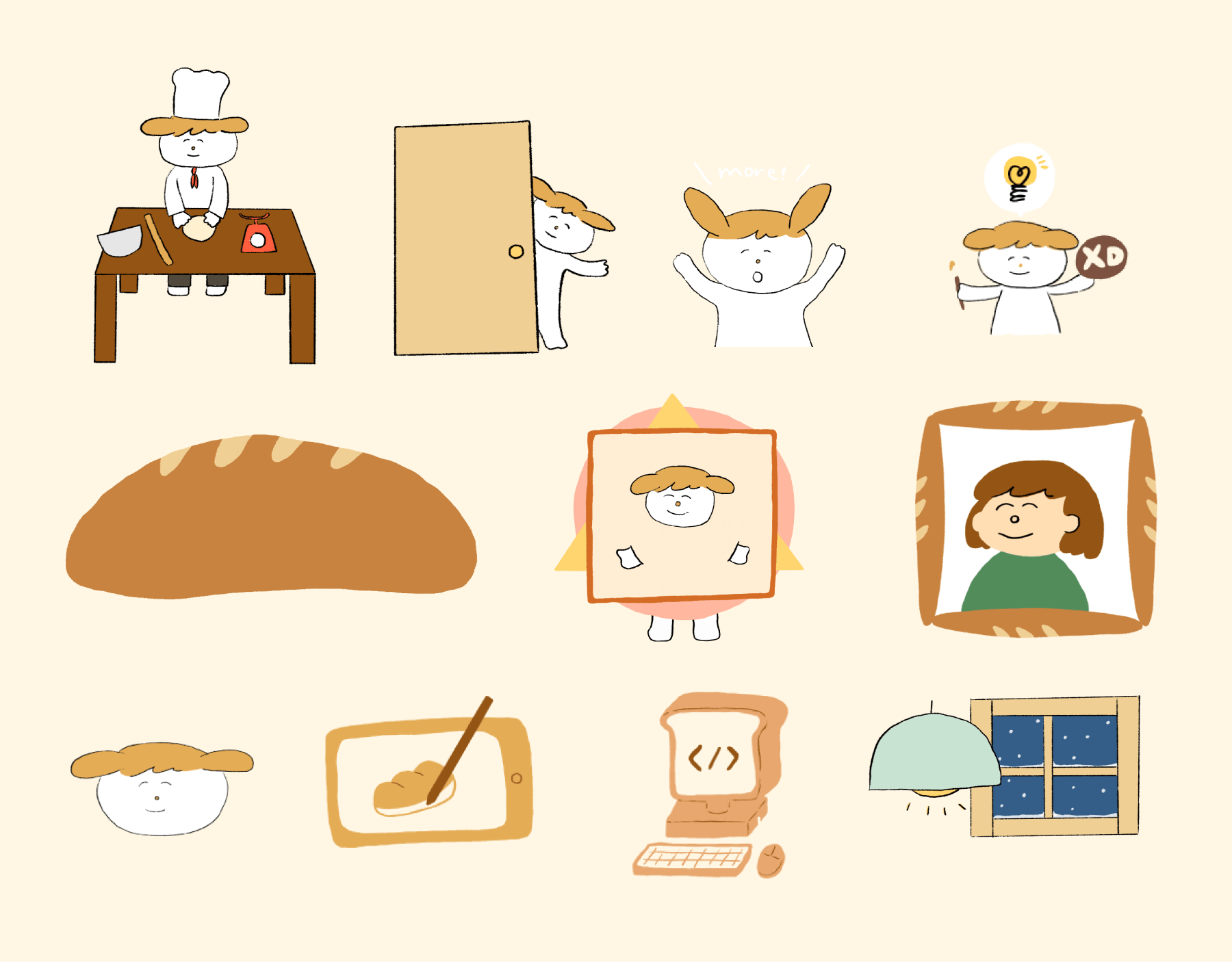
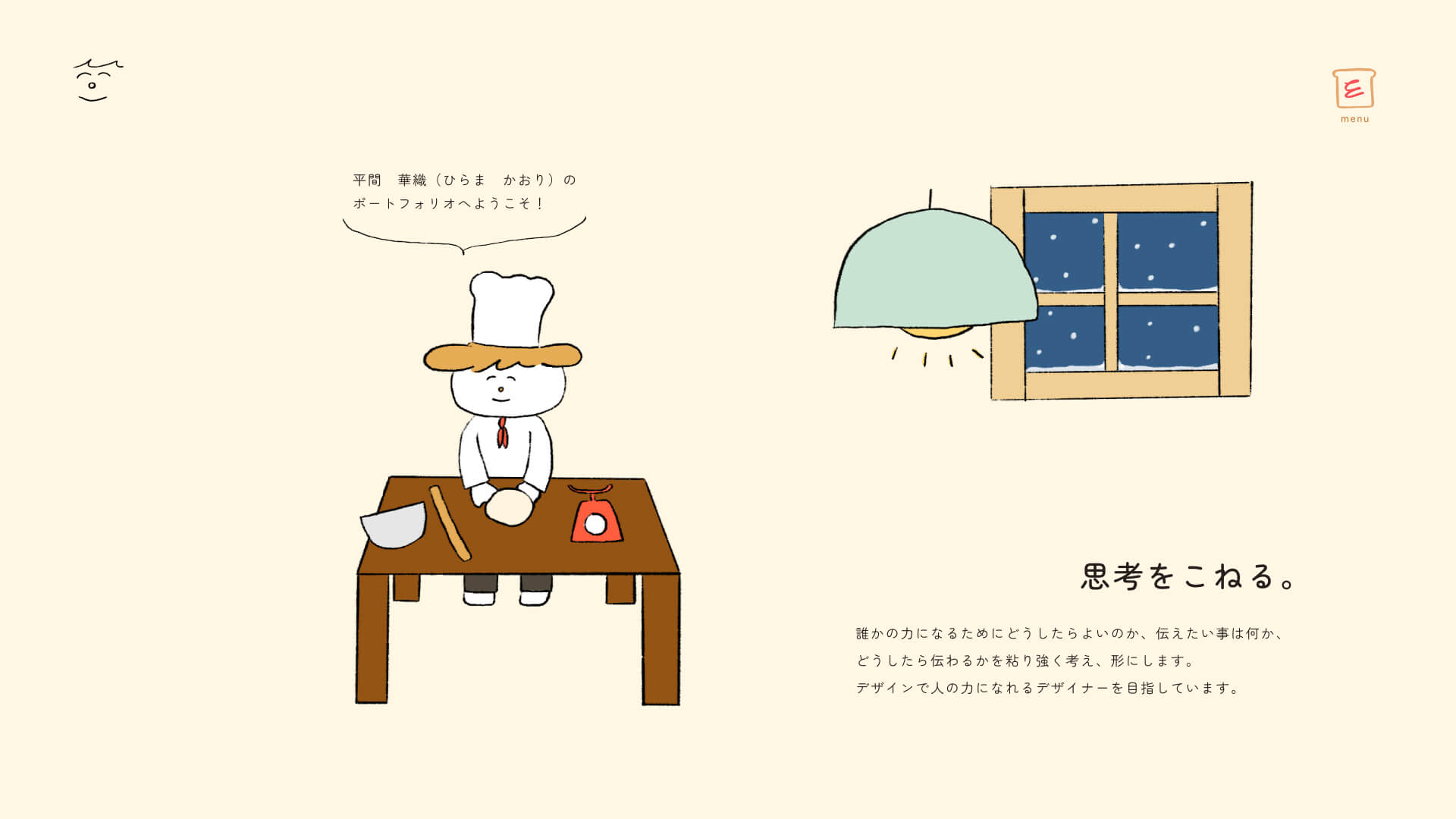
サイトを制作する際に大切にしていることや自分の強みである「粘り強く考え、形にする力」を伝えるために、趣味の1つである「パン作り」をデザインのコンセプトにし自分を表現しようと思いました。
デザイン×パン作り×自分=「思考をこねる」というキャッチコピーを決めました。様々なポートフォリオを見ている採用担当者の方の印象に少しでも残るようにイラストを用いたり遊び心を入れたりしました。
また、ポートフォリオは基本的にこちらから送って見てもらうという一方通行のもの(面接に繋がることもあるが、そこで終わってしまうこともあるので)になってしまうかなと感じたので、見ていただいた方へのお礼の言葉なども入れました。実績サイト詳細ページは、そのサイトに合わせた配色やフォントにしました。もし詳細ページを全て読まなくても、少しでもサイトの世界観が伝わればと思いこのようなデザインにしました。
- イラスト
-